|
There are a number of issues with this design - the color scheme is harsh, the spacing inside that yellow text box is odd, and the text at the bottom is difficult to read on a busy background, despite the inclusion of an outline on the text and copious drop shadows everywhere. I address all these concerns in the redesign, but for this post I'm going to focus on those drop shadows. I've been doing print design long enough to remember the days when there was some work involved to add a drop shadow to an element. One of the nice things about modern design software is how easy it is to apply effects like drop shadows on the fly. But to paraphrase Jurassic Park, novice designers may be so infatuated with what they can do that they don't think about or learn what they should do. Let's start from the top of the design and look at the three drop shadows applied.
There's now only a drop shadow on the top left logo so it stands out better from the busy background below it, and a drop shadow on the text box and image to give a little depth. Spacing and font weights have been adjusted, the busy background image has been replaced with a solid background and an image of people enjoying a previous trip, which is stronger than generic clip art. I also modified the color scheme. I let the globe image set the color palette - the blue, warm yellow, and light green are all pulled from that image, so the colors are bright and bold, but harmonious and softened from the original.
0 Comments
I've had a few opportunities to design a series like the poster set above, which was for Scholars in Business events at Lawrence University. No matter how you approach it, a series can have an intimidation factor because you're looking at multiple pieces that need to tie together, but the individual pieces need to stand on their own.
The client used words like, "modern, fresh, and bold" to describe the color palette and design they were after. Other than that, I was given freedom to come up with my own concepts. There were, however, two concerns. For each poster I was given a large amount of text and a small amount of turnaround time. The poster on the left was the first I designed for this series. The word "summit" in the event title instantly brought to mind a mountain peak. I had fun putting this one together because it was an opportunity to do a little visual riffing on the old TWA destination posters I love. The second poster's tie-in to entertainment made a big star an easy choice, though it was challenging to get the text to play nice in that space. The third poster had a fun, large graphic element, though I do wish the client had been willing to cut some text. A couple closing tips:
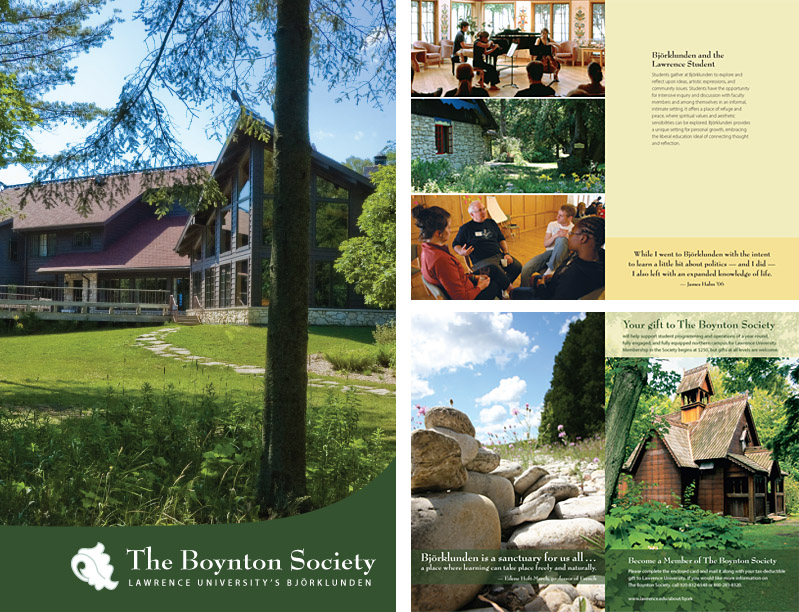
GOALS – Principle fundraising piece for the Boynton Society at Lawrence University
EXECUTION
|
Archives
September 2012
Categories |




 RSS Feed
RSS Feed